0 / 140
※テキストだけでなくURLや画像もすべて含めて140字以下であるかどうかは検証しません。生成されたURLの動作は必ずご自身で確認してください。
画像ポストの設定のしかた
単純に画像を添付したポスト
使いたい画像を事前にポストしておく必要があります。これによって使いたい画像のリンクが生成されます。
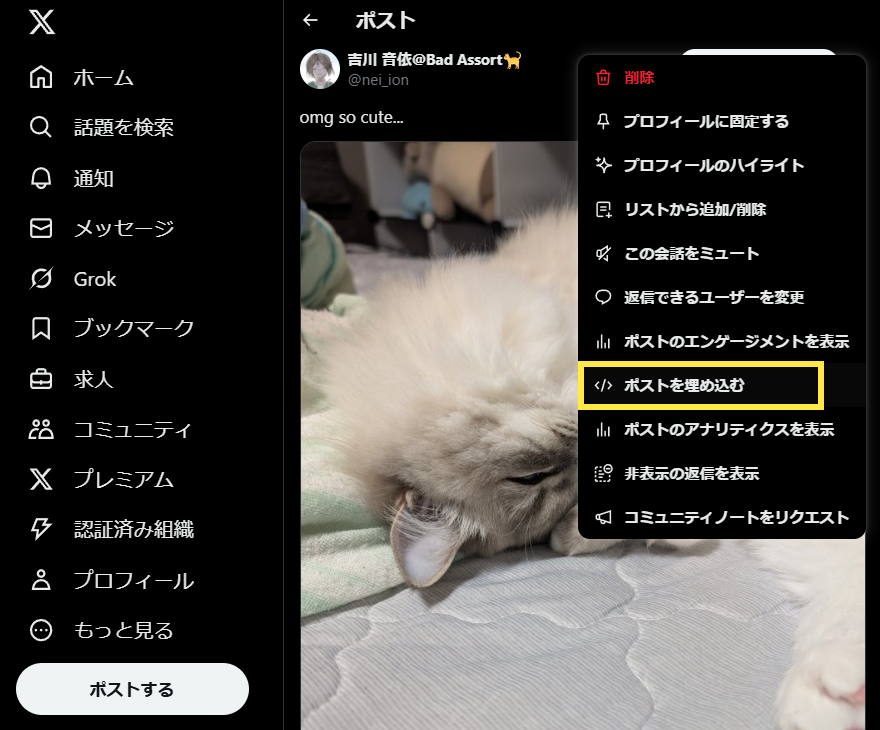
ポストの個別ページをWeb版で開き、右上のポップアップメニューから「ポストを埋め込む」を選択します。

リンクを生成したらコピーしてメモ帳か何かに貼り付け、文字列の中のpic.twitter.com/XXXXXXXXXXという部分を探してください。この部分をポストするテキストに含めることで画像付きポストになります。
Webページへのリンク(カード)としての画像ポスト
Webページをシェアしようとしているならば、OGP (Open Graph Protocol)の設定を適切に行うことで対応できます。これはSNSでWebページがシェアされた際に、ページのタイトル、説明文、画像などの情報を表示するための仕組みです。
ポストにリンクを貼るWebページに、以下のメタタグを追加します。
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの説明文">
<meta property="og:image" content="https://example.com/path/to/image.jpg">
<meta property="og:url" content="https://example.com/page-url">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="ページのタイトル">
<meta name="twitter:description" content="ページの説明文">
<meta name="twitter:image" content="https://example.com/path/to/image.jpg">
<meta name="twitter:site" content="@YourTwitterAccount">| og:title twitter:title | タイトル |
| og:description twitter:description | 説明 |
| og:image twitter:image | カードに表示する画像の絶対URL 1200×630px(横長)程度推奨 |
| og:url | そのページの正規URL |
| og:type | ページ種別 (通常は website でOK) |
| twitter:card | summary_large_image で大きい画像付きリンクカードになる |
| twitter:site | アカウントを設定するとカードに表示される |
以上の設定がされたwebページへのリンクをポストに含めると、画像付きリンクカードとしてポストされます。
変更が即座に反映されない場合
Xのクローラーが一度ページを読み込むと、そのページのOGP/twitterカード情報をキャッシュとして保存します。metaタグを更新してもすぐにはページを再取得しないため、反映が遅れることがあります。
- metaタグを変更したページのリンクを再度投稿しても、古い版の画像やタイトルが出る
- 新規にmetaタグを加えたばかりだと、そもそもカードが出ない
通常は放っておいても30分程度で更新されますが、ただ待つしかないのかというとそうでもなく、以下の方法で即時更新ができたりできなかったりします(本当によくわからない挙動をするので、試すだけ試してみてください)。
- Twitter Card Validatorを使って対象のURLを検証することで、キャッシュを無視してページ情報を強制的に再取得させることができます(本来の使い方ではないですが)。これによってキャッシュも更新される……らしいです。
- 対象のURLの末尾に、使っていない適当なURLパラメータを付けてツイートします。たとえば https://example.com?test=true みたいな感じにしてツイートすると、OGPを再取得してくれるようです。ただし同じURLパラメータを連続で使ってもうまく更新されないので、何度も更新される場合はその都度URLパラメータは変更してください。
免責事項
本ツールはX(Twitter)のスクリプトを使用せずにXシェアボタンと同等の機能を持つリンクを生成するツールであり、非公式ツールです。使用はご自身の責任においてお願いします。